本ブログはAWS Elastic Beanstalkを使ったアプリケーションの起動、更新、削除のチュートリアルを実施した記録です。
Elastic Beanstalkの詳しい説明は省略しますが、一言でいうとインフラの知識がなくても構築をAWS上にアプリケーションのデプロイと管理を簡単に行うことができるようになるサービスです。
今回は無料利用枠を使うことができるので気軽に実施することができます。
なお、チュートリアルに載っているチャプチャー画像が古く画面デザインが少し異なっていたため、本ブログでは現在の画面のチャプチャー画像を多めに記載しています。
参考にしたチュートリアルは以下です。
目的
AWS認定DVAの学習をする中でElastic Beanstalkについての理解が不足していたので実際に使ってみることにしました。
結果として、チュートリアルでは簡単な機能しか扱わなかったので試験対策という意味では物足りなかったです。
作業内容
サンプルソースの準備
チュートリアルおよびサンプルよりサンプルソースのphp.zipをダウンロードします。
ダウンロードしたzipファイルを展開して、index.phpのh1タグの内容をCongratulations!!!!!!!に変更し、圧縮してphp-v2.zipを作成します。
各zipファイルは以下で使用します。
- php.zip : 新規アプリケーションの作成
- php-v2.zip : アプリケーションの更新
新規アプリケーションの作成
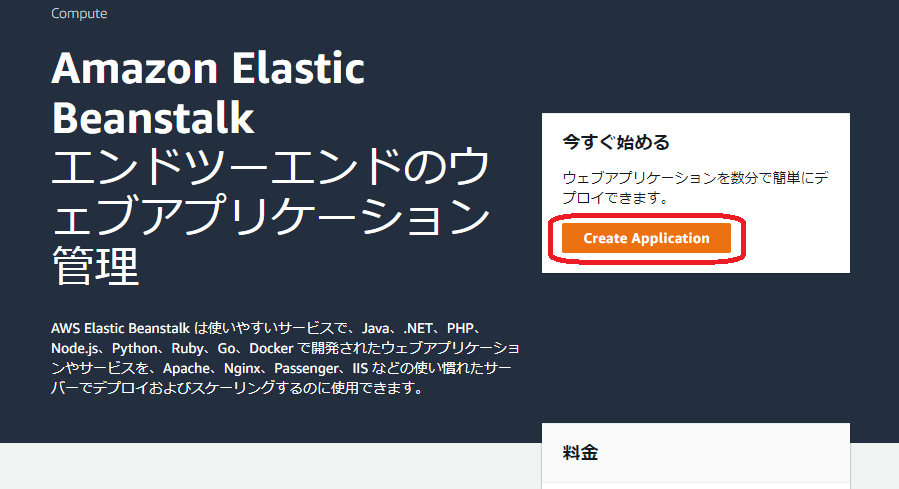
Elastic Beanstalkダッシュボードの「Create Application」をクリックしてアプリケーションの設定を行います。

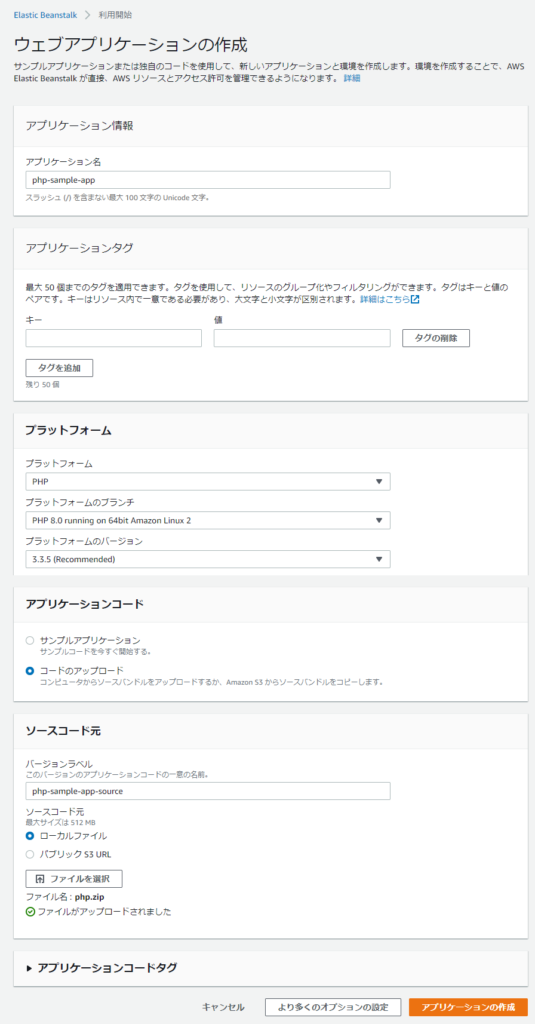
アプリケーションの作成画面で以下の設定をします。
- アプリケーション名 :
php-sample-app - アプリケーションタグ : 未指定
- プラットフォーム
- プラットフォーム :
PHP - プラットフォームのブランチ :
PHP 8.0 running on 64bit Amazon Linux 2(デフォルト) - プラットフォームのバージョン :
3.3.5 (Recommended)(デフォルト)
- プラットフォーム :
- アプリケーションコード :
コードのアップロード - ソースコード元
- バージョンラベル :
php-sample-app-source - ソースコード元 :
ローカルファイル(用意したphp.zipをアップロード)
- バージョンラベル :

次に「より多くのオプションの設定」をクリックしてインスタンスサイズなどの詳細オプション設定画面を表示します。
デフォルト設定が無料利用枠のプリセットとなっていたため、今回は設定を変更しなかったため確認だけしました。
画面下部の「アプリケーションの作成」をクリックしてアプリケーション環境の作成をします。
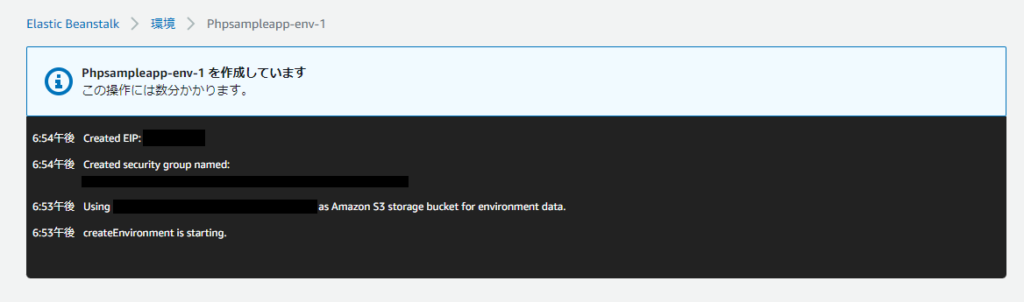
環境が作成されるまで数分かかるので終わるのを待ちます。

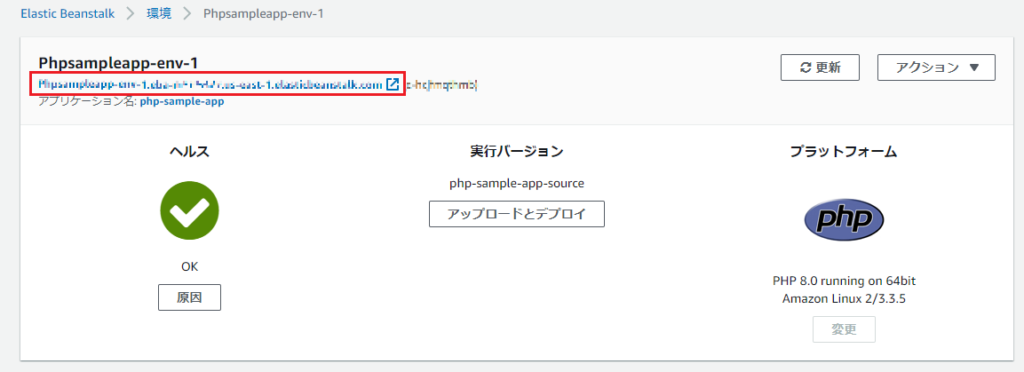
作成が終わったらアプリケーション環境のダッシュボードが表示されます。
アプリケーション環境の環境名はPhpsampleapp-env-1で作成されました。
本来の環境名はPhpsampleapp-envになるのですが、直前に同じアプリケーション名で作成していたため末尾に番号が付与されていました。
一応今回のデプロイする前に古い環境は終了していたのですが、削除されるまでに少し時間がかかてるのかもしれないです。
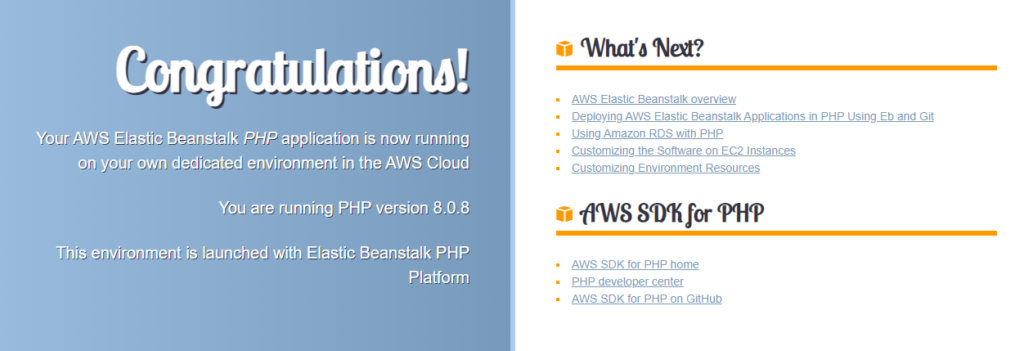
画面の上部にURLから起動したwebアプリケーションを表示します。

「Congratulations!」というページが表示されていることを確認しました。

アプリケーションの更新
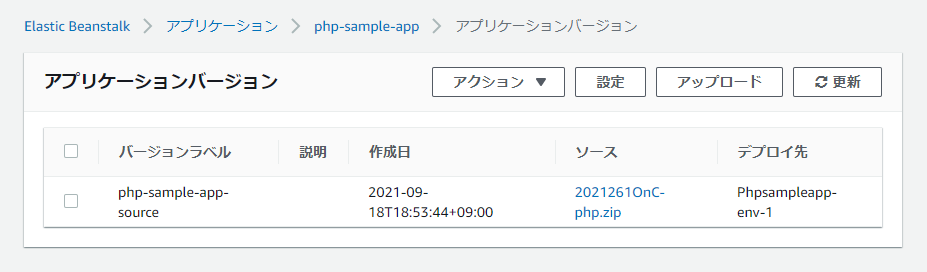
アプリケーションバージョンの一覧画面から「アップロード」をクリックして新しいバージョンのソースをアップロードします。

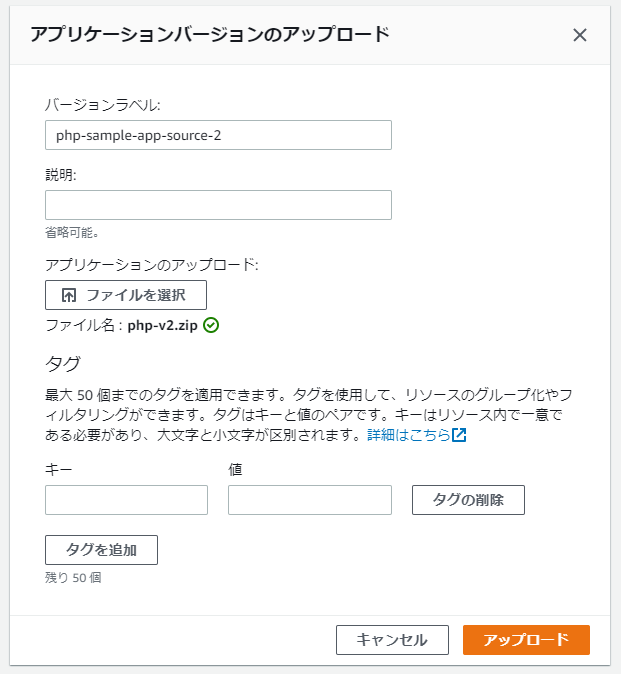
以下の設定を行い、「アップロード」をクリックして新しいバージョンのアプリケーションを作成します。
- バージョンラベル :
php-sample-app-source-2 - アプリケーションのアップロード :
php-v2.zip

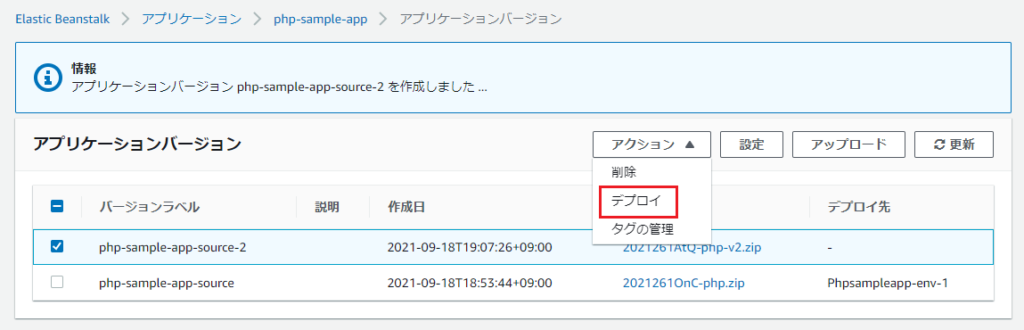
一覧にphp-sample-app-source-2が追加されるのでチェックボックスで選択し、「アクション」の「デプロイ」をクリックします。

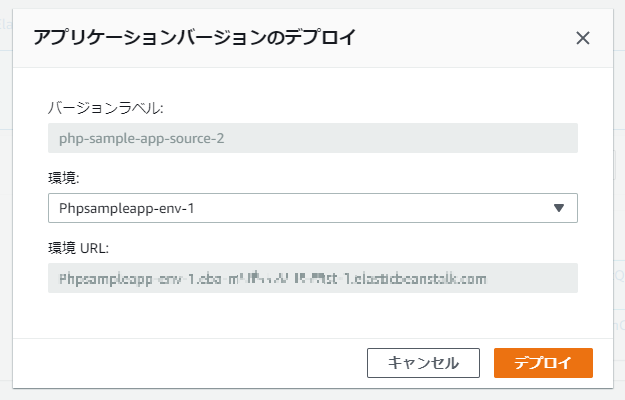
「環境」にPhpsampleapp-env-1を選択して「デプロイ」をクリックします。

アプリケーション環境のダッシュボードを表示し、上部にURLから起動したwebアプリケーションを表示します。
「Congratulations!!!!!!!」というページが表示されていたので新しいバージョンのアプリケーションがデプロイされていることを確認しました。

アプリケーション環境を終了する
最後に今回配備したアプリケーション環境を終了します。
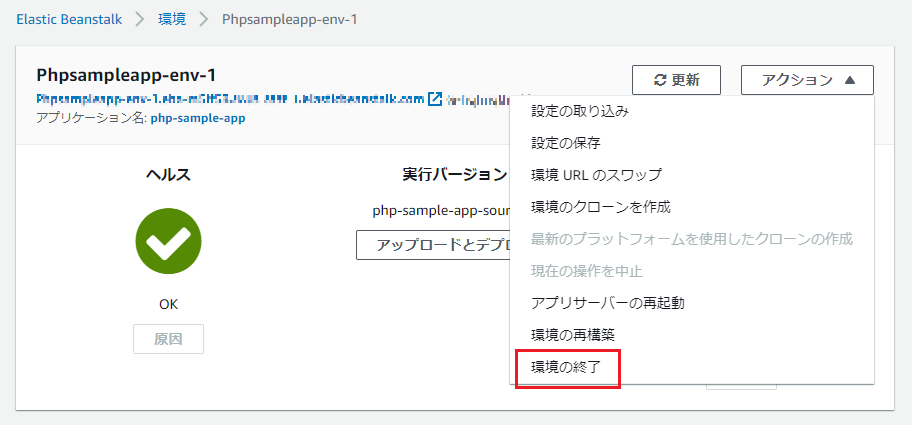
アプリケーション環境のダッシュボードで「アクション」をクリックして一覧の中から「環境を終了」をクリックします。

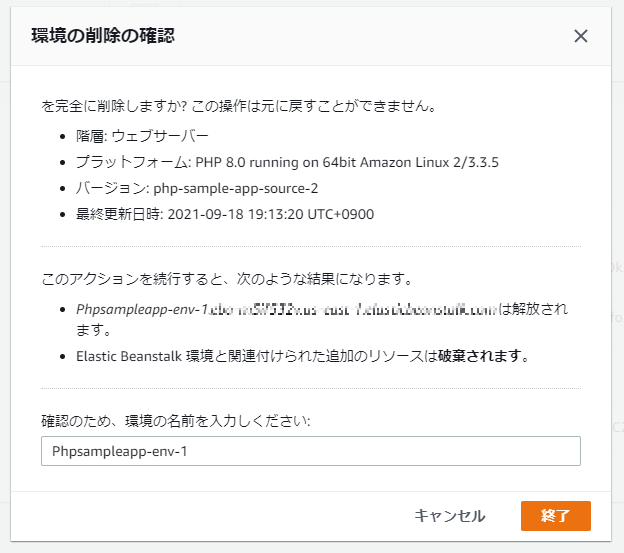
環境名にPhpsampleapp-env-1を入力して「終了」をクリックします。
処理が終了するまで数分まで待ちます。

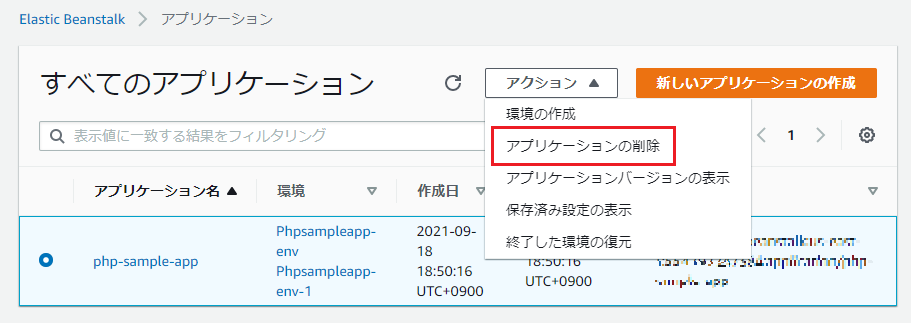
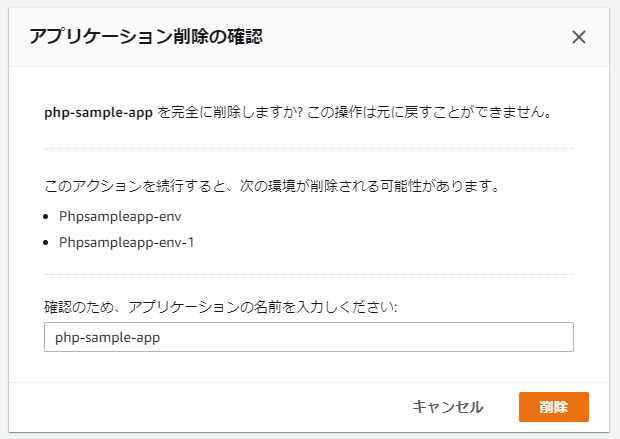
アプリケーション一覧で対象のアプリケーションphp-sample-appを選択し、「アクション」をクリックして一覧の中から「アプリケーションの削除」をクリックします。

アプリケーション名にphp-sample-appを入力して「削除」をクリックします。

以上でチュートリアルは終わりです。
まとめ
チュートリアルを参考にしてElastic Beanstalkを使ってwebサーバを構築することができました。
チュートリアルということで試験で問われるような細かい機能まで触れることはありませんでしたが、実際にElastic Beanstalkを使ってみて簡単にアプリケーションをデプロイすることができる便利なサービスだなと実感することができました。
まだ無料利用枠が余っているので他のサービスも使ってみたいと思います。
AWS認定試験の合格体験記や勉強方法について記事にしているので、興味がある方は読んでみてください。