今回は、Adobe Portfolioを利用したポートフォリオサイトの作成手順をまとめました。
Adobe Creative Cloud(CC)ユーザであれば無料で、手軽にかっこいいポートフォリオサイトを作成することができるので、初心者に非常におすすめのサービスです。
ポートフォリオサイトを公開したいけどハードルが高そうで悩んでいる人や、SNSだけでなく自分だけのサイトで思うように写真を見せ方をしたいと思っている人におすすめです。
目次
Adobe Portfolioとは

Adobe PortfolioとはAdobe社が提供しているポートフォリオサイトが作れるwebサービスです。
写真好きでRAW現像などをする人であればAdobe CCに登録している人も多いと思いますが、なんとこのAdobe PortfolioはAdobe CCユーザであれば無料で利用することができます。
そんなAdobe Portfolioですが無料とは思えないほどサービスが充実していています。
その中で主だった特徴は以下になります。
- プログラミン不要で簡単におしゃれなサイトが作成できる
- 1アカウントで5つまでサイトが作成可能
- 無料でドメイン取得ができる
- 独自ドメインの設定できる(要購入)
複数のサイトが作成できるので写真のジャンル別にポートフォリオを作成できるの点と、有料にはなりますが独自ドメインの設定ができるのはうれしいポイントだと思います。
作成手順
次にポートフォリオサイトの作成手順を紹介します。
今回は実際に以下の手順でAdobe Portfolioでポートフォリオサイトを作成しました。
なお、Adobeアカウントの登録方法は省略しています。
Adobe Portfolioにログイン
Creative Cloud Desktopからportfolioの「起動」をクリックするか、Adobe Portfolioのページを開きAbodeアカウントでログインします。
サイト作成はwebブラウザで行います。
サイトのタイプとテーマを選択
ポートフォリオサイトのタイプとテーマを選択します。
タイプを大きく分けて2種類あります。
- フルポートフォリオ:複数ページのカスタマイズが可能なサイトになります。 ← 今回はこちらを選択しました。
- ようこそページ:1ページのみのサイトになります。
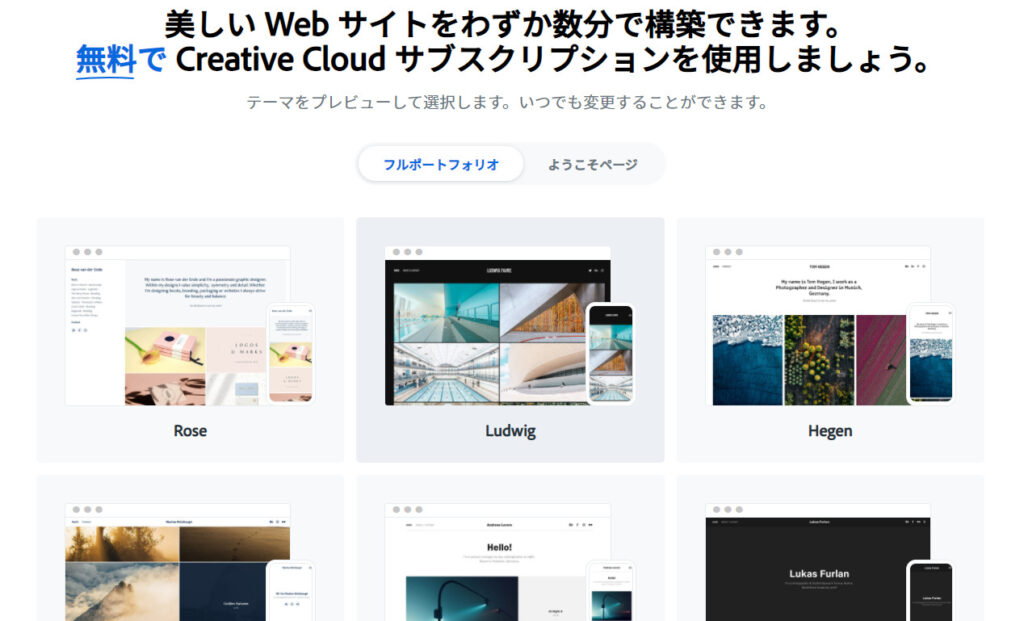
次にテーマの選択です。
気になるテーマをクリックするとサンプルページが表示されます。
テーマは以降の手順でも変更できるので好きなテーマを選択します。

サイト名などのオブジェクトの編集
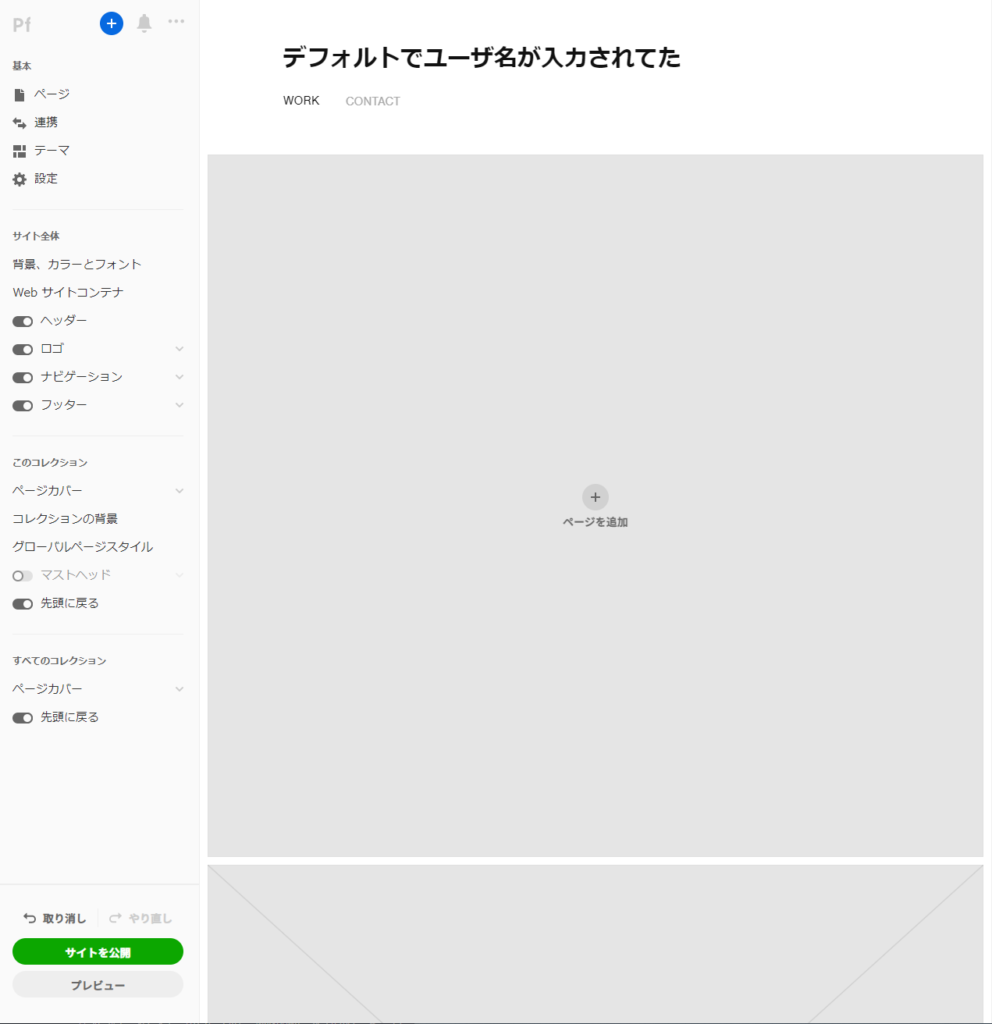
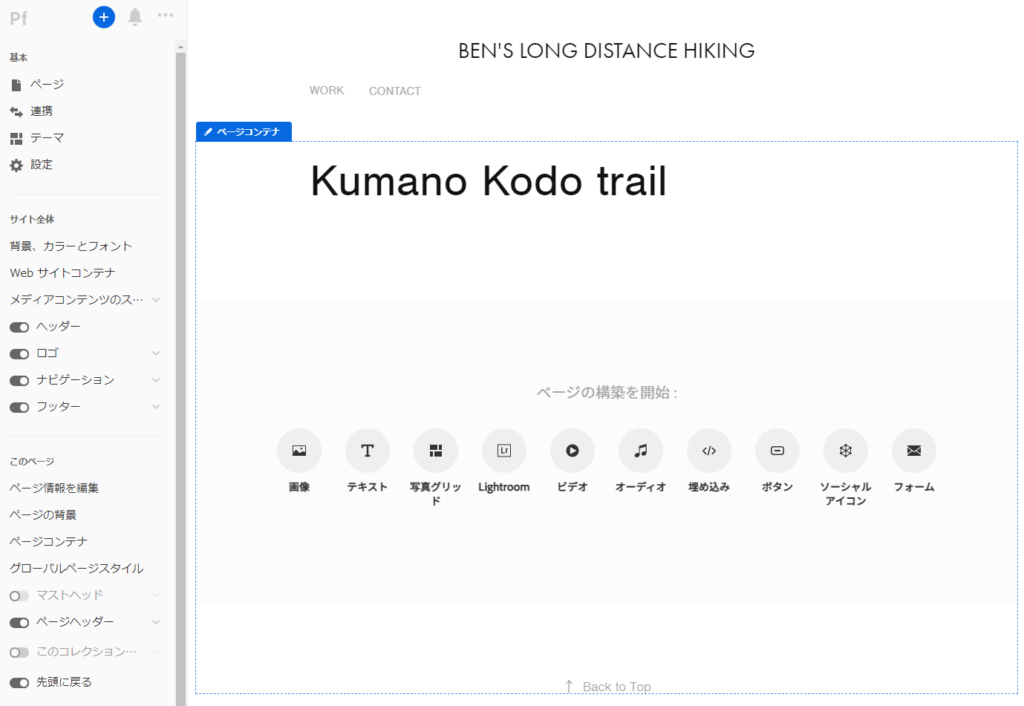
テーマを選択するとサイトの編集画面が表示されます。

サイト名などの編集したいオブジェクトにマウスを重ねると下の画像のように鉛筆アイコンが表示されます。
鉛筆アイコンをクリックすることでサイドバーより項目の編集ができるようになります。

ページの追加
写真などのコンテンツページやプロフィールページの追加を行います。
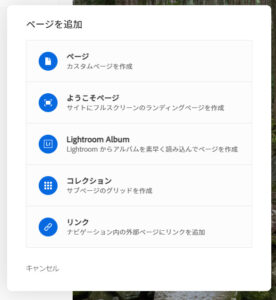
サイドメニューの「ページ」より「+」アイコンをクリックし、ページのタイプを選択します。
ここでは「ページ」を選択します。

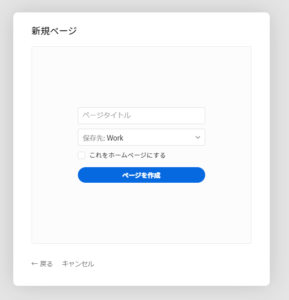
次に新規ページの「ページタイトル」を入力して「ページ作成」をします。

ページの設定
ページの設定では写真や動画、埋め込みやボタンなど様々なコンテンツの設定ができます。
ここでポートフォリオの作りこみをしていくことになります。

ソーシャルボタンの追加
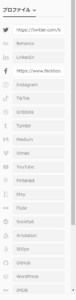
Twitterなどのソーシャルアイコンの配置をナビベーションの設定からできます。
設定できるSNSの種類は非常に豊富で有名なものはほとんど網羅していました。

サイトの設定
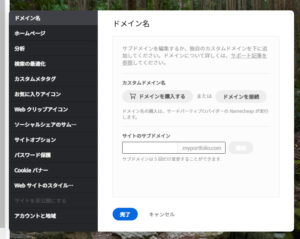
最後にサイト全体に関わる設定を行います。
ここでサイトのドメインを設定やウェブサイトのタイトル、ファビコンの設定などを行います。

サイトの公開
サイドメニューの「サイトを公開」をクリックすると公開することができます。
作例
今回作成したサイトはこちらです。
無料ということであまり期待せず作成しましたが短時間でかっこいいサイトが作成することができたと思います。

まとめ
Adobe Portfolioの紹介でした。
サイトの編集画面もわかりやすく非常に簡単にポートフォリオサイトの作成をすることができました。
細かいデザインはできないようですが、初心者には十分だと感じました。
そして、Adobe CCユーザであれば無料で利用できるのがうれしいポイントですね。
これからポートフォリオサイトの作成を考えている人や、SNSだけでなく自分だけのサイトで写真を見せたい人にはおすすめのサービスです。
ポートフォリオサイトに載せる写真の盗用対策としてウォーターマークのつけ方を以下の記事で紹介てます。
著作権が侵害されないように大切な写真にウォーターマークをつけて、ポートフォリオサイトに公開してみてはいかがでしょうか?